
ScrollArea to Flowlayout of QTableWidgets; Part-1
Collecting department wise data from sensors
Introduction
In this post, I've written about giving flowlayout to pushbutton. To extend this concept to a real-world problem, I've taken an example where it is needed to collect data of different sensors department-wise.
Suppose, I've 20 departments and 5 sensors. It is needed to place these 5 sensors in every department and record their readings for future reference.
Idea
Follow this post for understanding the idea and concepts behind achieving the design.
Before starting writing codes to implement the required design, it is advisable to draw a tree structure to get a clear picture of the hierarchy between different parents and children.
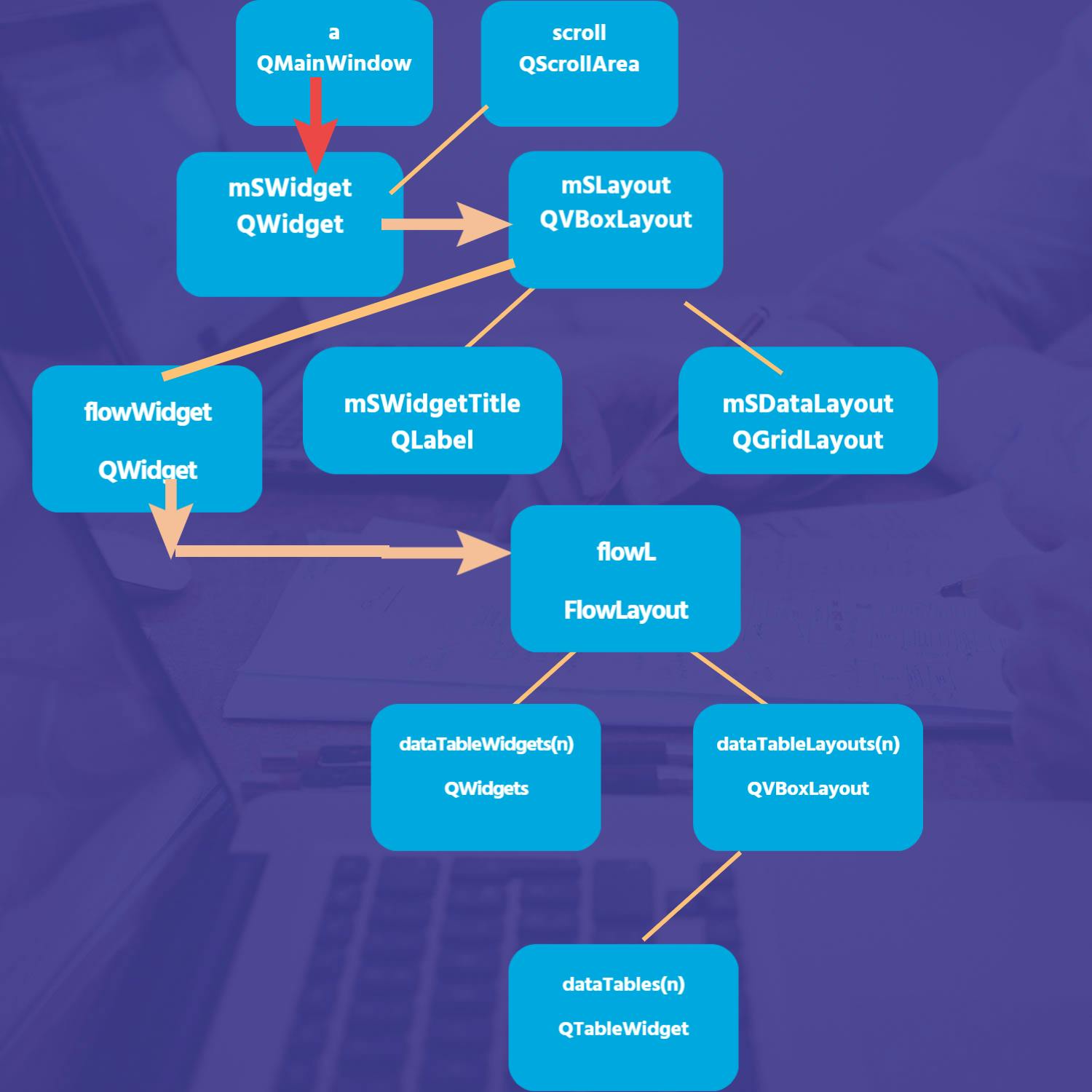
Here's the hierarchy-

I've used Designcap for drawing this tree diagram. You can follow this link for a clearer picture.
In the above picture ; as you can see the hierarchy. In every box, the name of the variable is written first then its class is written below it.
The meaning of arrows are shown below-
- red arrow - setcentralWidget
- beige lines - setWidget
- beige arrow - setLayout
The top of widget is a of QMainWindow which is shown by using
a->show();
at the end after achieving the desired design on mSWidget then setting it as central Widget for a.
In this tree diagram, I have not shown widgets used for cutomization like QLabel.You can check the code to know more about their usage.
Implementation
Follow this post for understanding the idea and concepts behind achieving the design.
So, you can see that the required design can be achieved by replacing QPushButtons with QTableWidget with a defined row and columns.
Codes
Windows.cpp
QMainWindow *a= new QMainWindow(this);
QWidget *mSWidget = new QWidget(); //Parent Widget-1
mSWidget->setMinimumSize(2000,2000);
QVBoxLayout *mSLayout=new QVBoxLayout(mSWidget); //Parent-1 Layout
QScrollArea *scroll =new QScrollArea();
// Title--> first child of QVBoxLayout ;
QLabel *mSWidgetTitle= new QLabel("Department wise data taken from different sensors"); //Child-1 of mSLayout
mSLayout->addWidget(mSWidgetTitle);
mSLayout->setAlignment(mSWidgetTitle,Qt::AlignLeft);
//Setting font to the Main Title and customizing it
QFont customFont;
customFont.setBold(true);
customFont.setFamily("Arial Black");
customFont.setPointSize(20);
mSWidgetTitle->setFont(customFont);
//GridLayout :Child-2 of QVBoxLayout
QGridLayout *mSDataLayout = new QGridLayout(); //Child-2 of mSLayout
mSDataLayout->setMargin(10);
mSLayout->addLayout(mSDataLayout);
mSWidget ->setLayout(mSLayout);
//inner dataTable
QWidget *flowWidget = new QWidget(); // flowLayout implementation
FlowLayout *flowL = new FlowLayout();
int n=20; //number of departments
int dataLoggers=5;
flowWidget->setLayout(flowL);
flowWidget ->setMinimumSize(2000,2000);
QVector <QWidget *> dataTableWidgets(n);
QVector <QVBoxLayout *>dataTableLayouts(n);
QVector <QLabel *> departmentNames(n);
QVector <QTableWidget *> dataTables(n);
for (int kk=0;kk<n;kk++)
{
QWidget *dataTableWidgets= new QWidget(this);
QVBoxLayout *dataTableLayouts = new QVBoxLayout();
QLabel *departmentNames = new QLabel(QString("Department %1").arg(kk+1));
dataTableLayouts->addWidget(departmentNames);
QTableWidget *dataTables = new QTableWidget();
dataTableLayouts->addWidget(dataTables);
dataTables->setColumnCount(2);
dataTables->setRowCount(dataLoggers);
dataTableWidgets->setLayout(dataTableLayouts);
flowL->addWidget(dataTableWidgets);
dataTableWidgets->setMinimumSize(100,100);
}
flowWidget->setLayout(flowL);
mSLayout->addWidget(flowWidget);
scroll->setWidget(mSWidget);
a->setCentralWidget(mSWidget);
a->show();
}
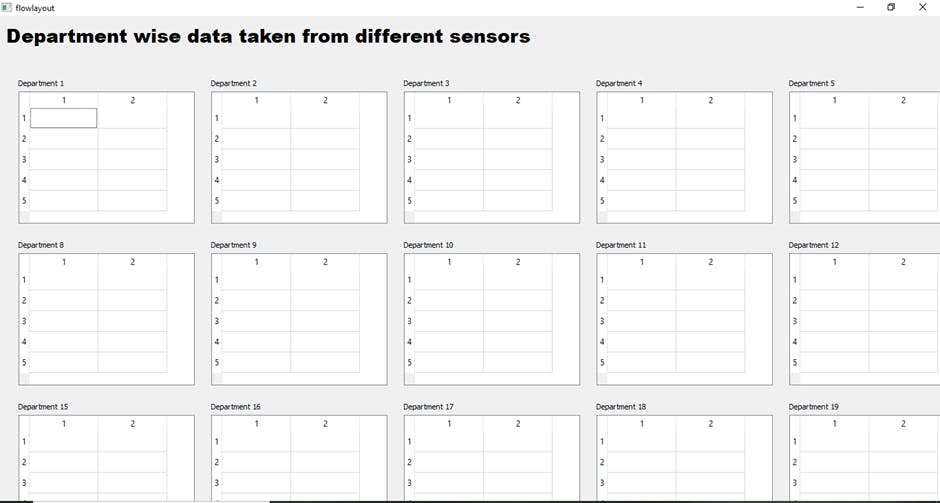
Output
In this example, scroll functionality seems not to be working.

Let's investigate the error in the design in the next post.
Extension of this idea
This design can be used for calendars. I am planning to design an interactive calendar in Qt using the above design. I will share it with you once I am done with it.
Conclusion
I hope that through this tutorial you might have learned about implementing layout based design with flowlayout and scrolling functionality.